div等で囲まれたチェックボタンをクリックする
概要
業務でdivで囲まれたチェックボタンを作る機会があり、 うまくチェックマークつけられず軽く調べたので、それのメモを書きます。
問題
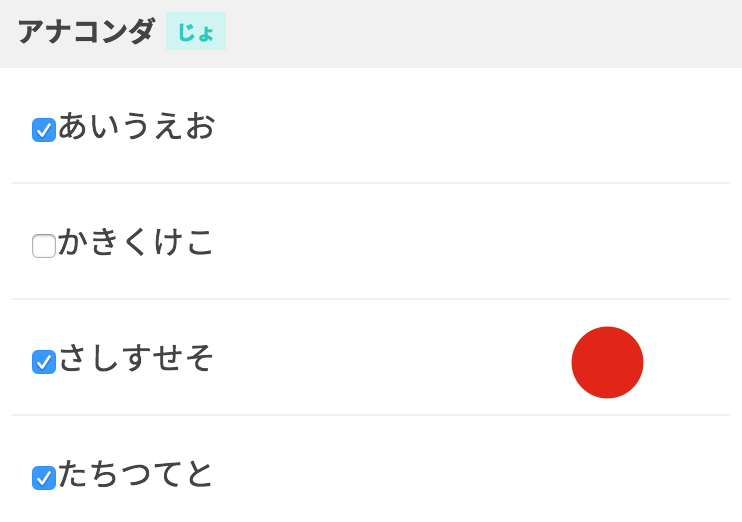
下記のような実装だと、写真の赤い位置を押しても、チェックマークは消えません。 ※「さしすせそ」の部分を押したらチェックマークはつく
<div class="sample-div"> <input class="" name="sample" id="sample-id" type="checkbox" value="1"> <label class="text" for="sample-id">さしすせそ</label> </div>

いろいろ試行錯誤した結果、htmlだけではきつそうなので、諦めてjavascriptを使うことにしました。
Javascriptで作りこむ
ジョブメドレーはrailsでできているので、CoffeeScriptで実装していきます。
$(e.currentTarget).children('input[type=checkbox]')でdivに囲まれたチェックボックス要素を取得しています。
$('.sample-div').on 'click', (e) =>
e.preventDefault()
$target = $(e.currentTarget).children('input[type=checkbox]')
$target.prop('checked', true)
※ prop参考リンク jQueryにおけるattrとpropの違いと使いドコロまとめ - Qiita jQueryで全選択・全解除はprop使う - Qiita
このままじゃToggleの挙動にならない
このままだと、チェックマークを外せないので、チェックボックスとしてそもそも機能しない。
そのため、下記の用に$target.prop('checked')で状態を取得し、その反対の値を返せば良い。
※分岐を書くほどでもないので、これで対応したという話
$('.sample-div').on 'click', (e) =>
e.preventDefault()
$target = $(e.currentTarget).children('input[type=checkbox]')
$target.prop('checked', !$target.prop('checked'))
これで、div要素をクリックすればチェックマークがつくようになります。
終わりに
なにかもっといい方法あったら教えていただけると嬉しいですm( )m